https://github.com/AZCodingAccount/github-readme-stats-plus
网站地址:https://tools.bugdesigner.cn
项目介绍
本项目用来为 Github 开发者可视化生成个性的Github信息统计卡片、徽章、第三方项目统计信息等。无需阅读项目复杂的配置文档,并有预览功能实现所见即所得的效果。项目集成多个Github 优秀的开源项目,并为用户做减法剔除了一些配置项。
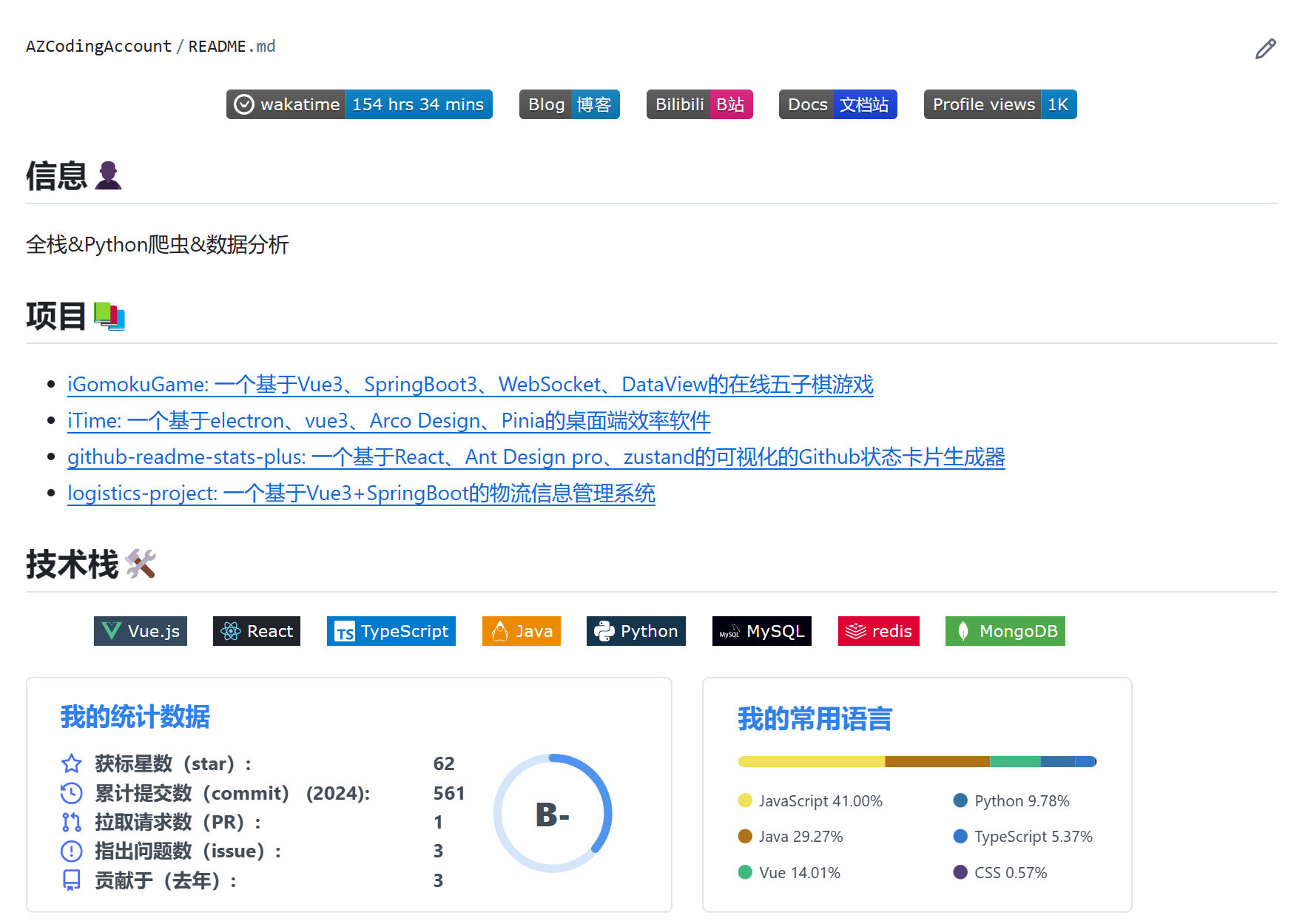
页面效果预览

为什么使用
首先大家需要明确一点,上述那些好看的徽标、卡片实际上都是图片。有些的数据是动态的,就是定期从github官方暴露出的api拿到用户相关参数。有想进一步了解的可以参考官方api文档
本项目其实就是根据图形化用户选择的表单配置项对参数进行了拼接,那有些人可能会说,那我用你的网站干啥,我自己去官方文档里面找不就好了,还能更加全面。
此言差矣,根据我多年瞎搞的经验来说,阅读官方文档是很痛苦的事情,大多数工具类项目还遵循91法则,并且项目提供的90%的配置项你的场景可能只有10%能用到。更何况这些开源项目几乎全是国外的,要么中文文档很少,要么直接没有,机翻还容易变味。
言归正传,说了这么多,我的项目优势是什么?
-
集成了github主流的状态统计项目,包括但不限于65kstar的、23kstar的
-
做减法。剔除了许多配置项,只保留作者认为的常用的一些配置项
-
图形化界面,所见即所得
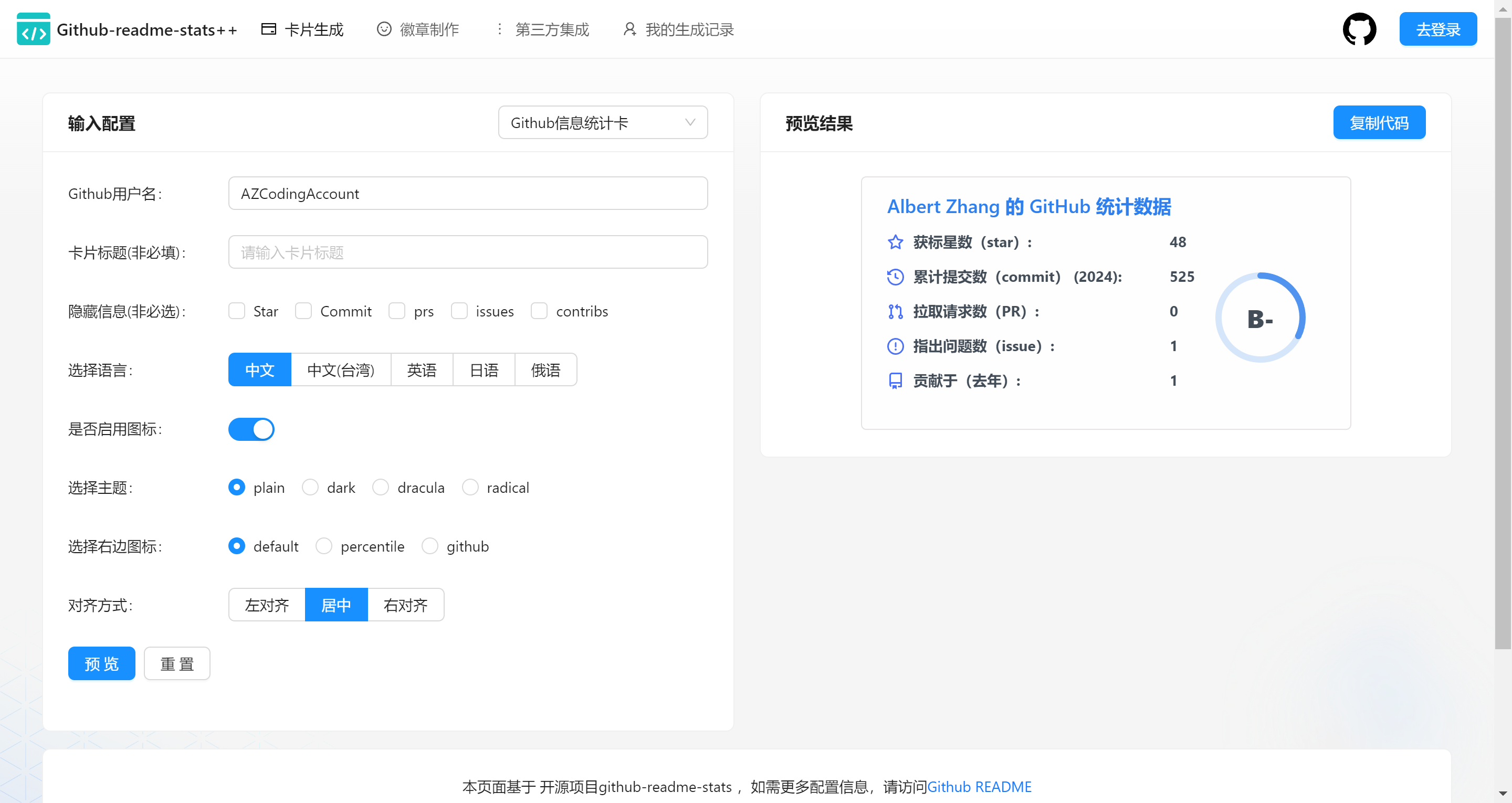
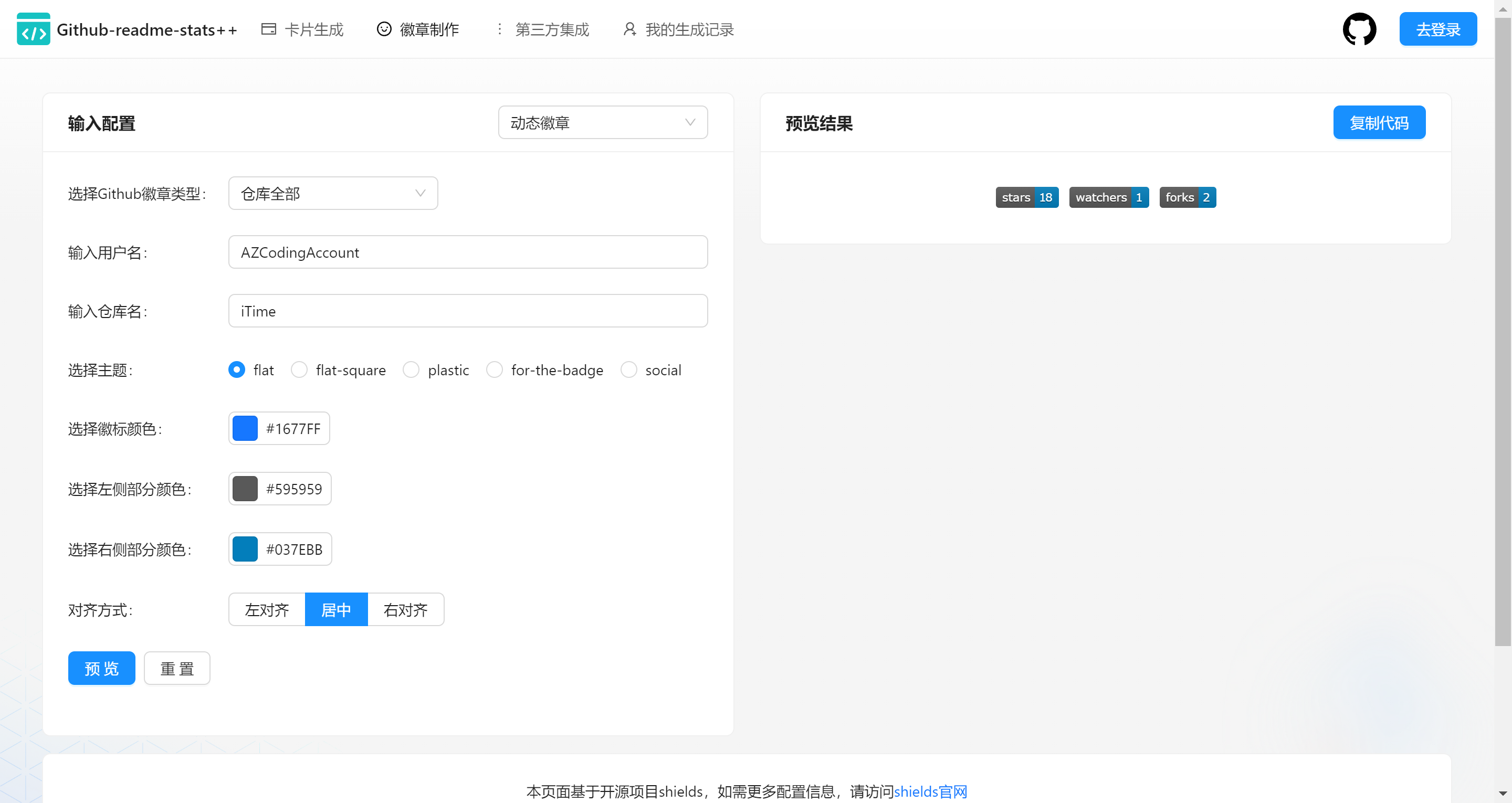
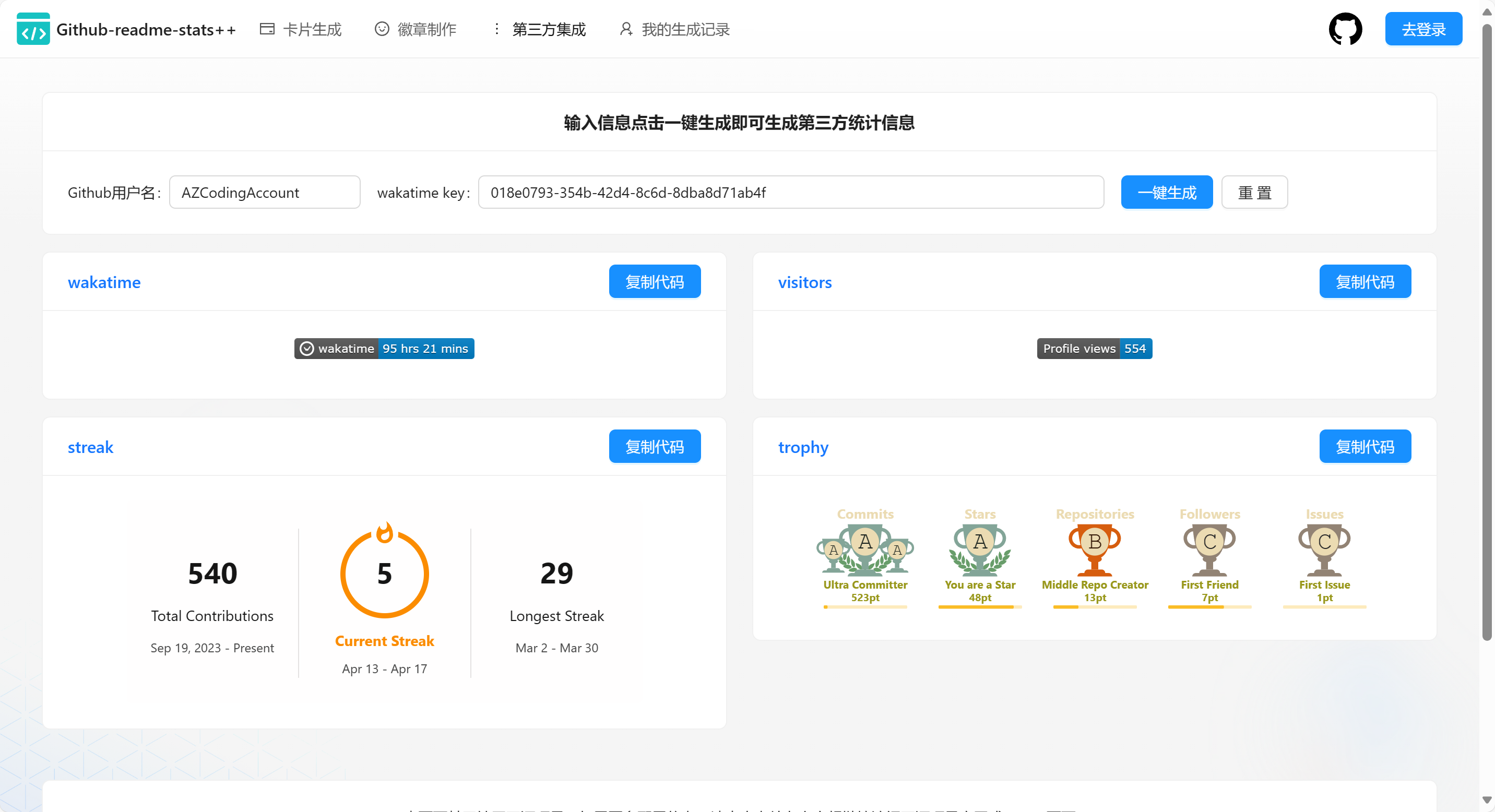
项目预览
卡片生成页

徽章生成页

第三方项目

最后
本项目是作者4天完成的项目,是为了练习React、zustand、Ant design pro的使用,因此代码写的很烂,组件化、扩展性考虑的也不太到位,如果有也在学习React感兴趣的小伙伴可以fork仓库,提一下、

